हेलो friends मेरा नाम Rakesh Kumar Lenka है आज मैं बताने वाला हूं WooCommerce store में Cashfree Payment Gateway कैसे ऐड करते हैं आसान तरीके से Step by step.
यदि आप Indian E-commerce Business के मालिक हैं, तो अपने WooCommerce स्टोर में सुरक्षित payment gateway जोड़ना महत्वपूर्ण है। भारत में डिजिटल Payment के लिए Cashfree payment gateway एक best विकल्प है। इसे अपनी WooCommerce साइट में जोड़ना आसान है। यह आपके online stores को ग्राहकों के लिए सुरक्षित बनाता है, जिससे आपको अपना व्यवसाय बढ़ाने में मदद मिलती है।

Main point
- Cashfree भारतीय ई-कॉमर्स व्यवसायों के लिए एक लोकप्रिय payment gateway है
- अपने WooCommerce स्टोर में Cashfree को Integrated करने से सुरक्षित ऑनलाइन लेनदेन मिल सकता है
- WooCommerce में Cashfree सेट करना एक easy प्रक्रिया है
- Cashfree को Payment विकल्प के रूप में सक्षम करने से आपके Indian e-commerce व्यवसाय की बिक्री और वृद्धि को बढ़ावा मिल सकता है
- यह article आपको अपने WooCommerce स्टोर में Cashfree जोड़ने की Step by Step प्रक्रिया के माध्यम से मार्गदर्शन करेगा
Read more articles:
Introduction to Cashfree Payment Gateway in Hindi.
Cashfree भारत में एक best Digital Cashfree भारत में एक best Digital Payments समाधान है। यह व्यवसायों को आसानी से और सुरक्षित रूप से online payment accepted करने में मदद करता है।
इसमें ई-कॉमर्स साइटों के लिए कई सुविधाएँ हैं, जिनमें WooCommerce पर मौजूद सुविधाएँ भी शामिल हैं। Payments समाधान है। यह व्यवसायों को आसानी से और सुरक्षित रूप से online payment accepted करने में मदद करता है। इसमें ई-कॉमर्स साइटों के लिए कई सुविधाएँ हैं, जिनमें WooCommerce पर मौजूद सुविधाएँ भी शामिल हैं।
What is Cashfree Payment Gateway in Hindi ?
Cashfree एक पूर्ण payment system है। यह व्यवसायों को Credit/Debit Cards, Net Banking, Digital Wallets और UPI जैसी कई जगहों से payment लेने की सुविधा देता है। इसका उपयोग करना आसान है, बहुत सुरक्षित है और इसमें भुगतान के बहुत सारे विकल्प हैं। यह इसे ऑनलाइन विक्रेताओं के लिए एक बेहतरीन विकल्प बनाता है।.
Benefits of Using Cashfree in WooCommerce guide in Hindi.
अपने WooCommerce Store में Cashfree जोड़ने से कई लाभ मिलते हैं:
- Increased payment flexibility: कैशफ्री आपके ग्राहकों को अपना पसंदीदा भुगतान तरीका चुनने की सुविधा देता है.
- Best Security: यह आपके ग्राहकों की payment संबंधी जानकारी को सुरक्षित रखने और धोखाधड़ी को रोकने के लिए best सुरक्षा का उपयोग करता है।
- Better conversion rates: एक सुचारू और भरोसेमंद payment process आपकी selling और conversion rates को बड़ा सकती है।
- Detailed Reporting: Cashfree आपको आपके भुगतानों पर विस्तृत रिपोर्ट देता है। इससे आपको स्मार्ट व्यावसायिक विकल्प चुनने में मदद मिलती है।
Cashfree payment gateway WooCommerce स्टोर मालिकों के लिए बहुत बढ़िया है। यह एक आसान इंटरफ़ेस, मजबूत सुरक्षा और कई Payment Options प्रदान करता है। यह आपके online payment कौशल को बेहतर बनाने में मदद करता है और आपके ग्राहकों को एक बेहतरीन payment अनुभव देता है।
Prerequisites for Integrating Cashfree in Hindi .
अपने WooCommerce स्टोर में Cashfree payment gateway जोड़ने से पहले, आपको कुछ काम करने होंगे। ये कदम सुनिश्चित करते हैं कि सब कुछ सुचारू रूप से चले और आपके ग्राहकों को एक बढ़िया भुगतान अनुभव मिले।
Creating a Cashfree Account
सबसे पहले, Cashfree Account बनाएं। कैशफ्री वेबसाइट पर जाएं और साइन अप करें। साइन-अप के दौरान आपको अपनी business information और Contact Details देना होगा।
READ More:How to create Cashfree account
Obtaining API Keys
अपना Cashfree Account सेट अप करने के बाद, API Keys प्राप्त करें। ये आपके स्टोर और Cashfree के बीच सुरक्षित बातचीत के लिए महत्वपूर्ण हैं। उन्हें Cashfree डैशबोर्ड में “सेटिंग्स” या “Integration” अनुभागों के अंतर्गत पाएँ।
Configuring WooCommerce
सुनिश्चित करें कि आपका WooCommerce स्टोर Cashfree के लिए तैयार है। जाँच करें कि आपका Plugin चालू है, payment gateway चालू करें, और Cashfree के लिए सेट अप करें।
ये सब करने से आप अपने WooCommerce स्टोर में Cashfree जोड़ने के लिए तैयार हो जाएँगे। आपके ग्राहकों के पास भुगतान करने का एक सुरक्षित और आसान तरीका होगा।
Setting Up Cashfree in WooCommerce in Hindi.
अपने online stores में Cashfree woocommerce plugin जोड़ना आसान है। इसके दो मुख्य Step हैं: प्लगइन इंस्टॉल करें और इसे सेट अप करें। इससे आप अपने कैशफ्री अकाउंट को अपने WooCommerce Store से लिंक कर सकते हैं। फिर आपके ग्राहक कैशफ्री के सुरक्षित payment gateway से आसानी से भुगतान कर सकते हैं।
Installing the Cashfree WooCommerce Plugin in Hindi.
शुरू करने के लिए, अपनी वर्डप्रेस साइट पर Cashfree WooCommerce Plugin Install करें। यहाँ बताया गया है कि कैसे:


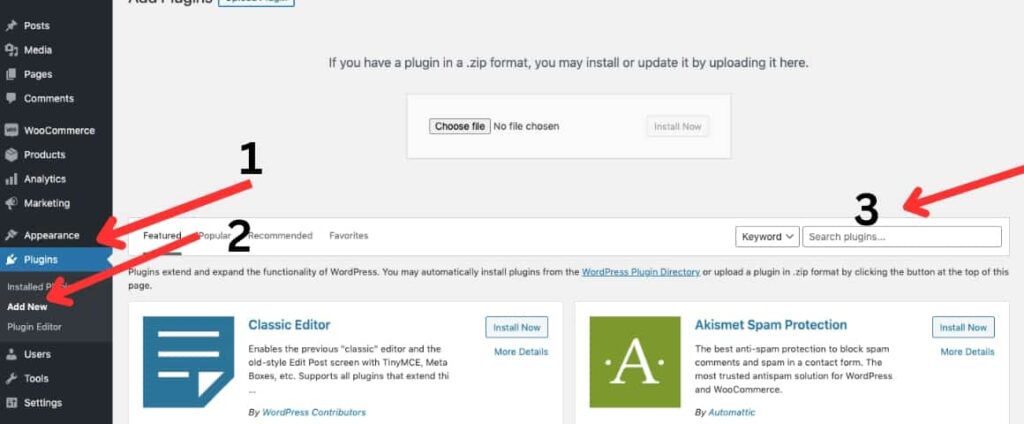
- सबसे पहले अपने WordPress dashboard पर जाएं और Login करें.
- फिर “Plugin” के sections में जाए “Add New” पर क्लिक करें.
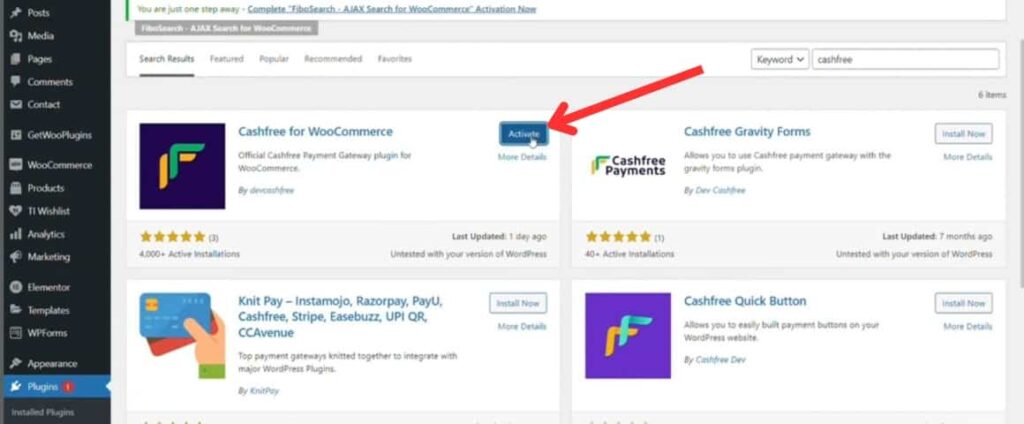
- फिर सर्च बार में सर्च करें, type “Cashfree WooCommerce plugin” क्लिक करें
- सर्च करने के बाद “Install Now“. पर Click करें.
- इंस्टॉल होने के बाद ” Activate” करें.
Configuring the Plugin Settings.
Cashfree WooCommerce Plugin को Install करने के बाद, इसे अपने Cashfree Account को अपने Store से link करने के लिए सेट अप करें। यहाँ बताया गया है कि कैसे:



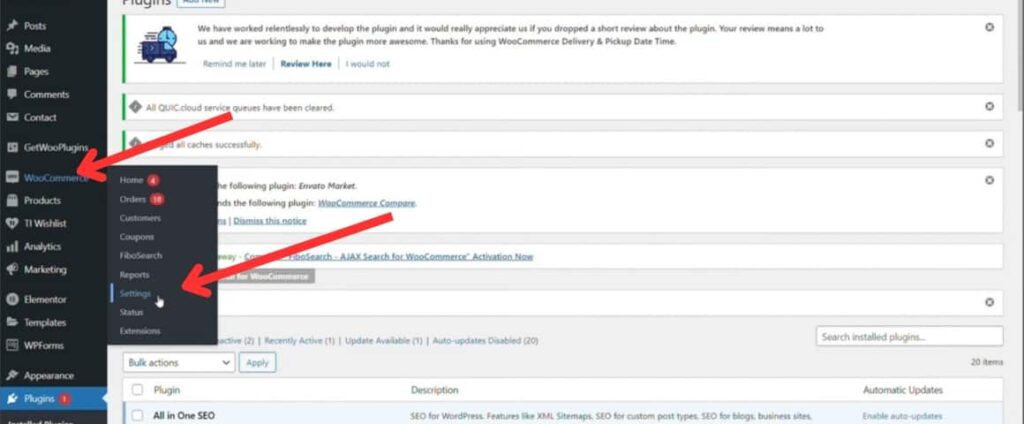
- WordPress dashboard पर जाए WooCommerce season पर क्लिक करें उसके setting पर जाए “Payments” Settings season पर जाए .
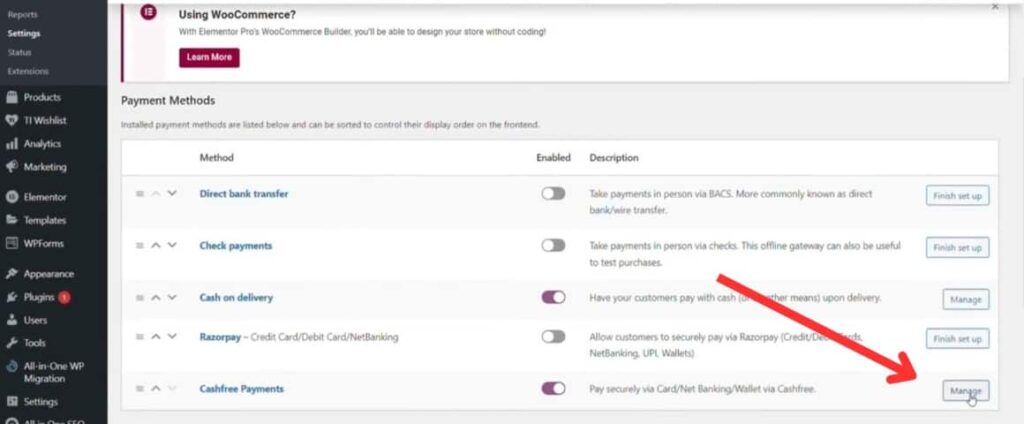
- Check करें “Cashfree” payment gateway होगा इसके Manage button पर क्लिक करें .
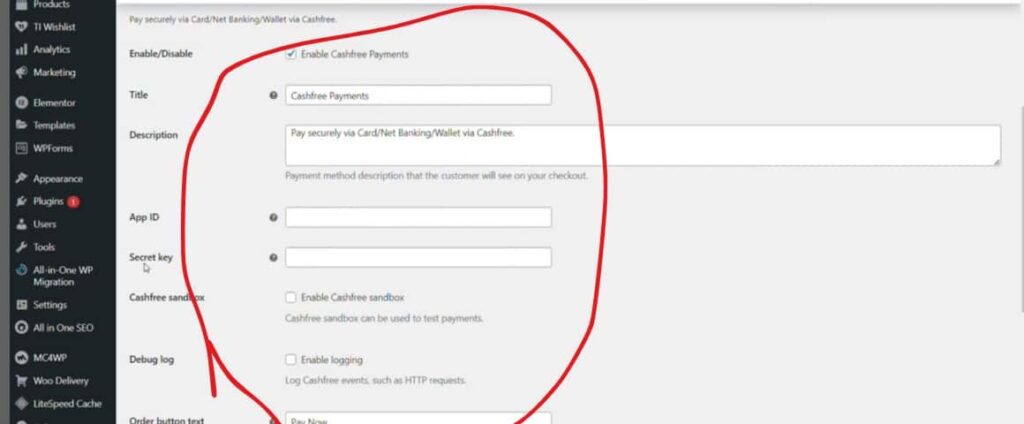
- Cashfree को WooCommerce से लिंक करें Cashfree account details, like App ID, App Secret Key, यह सब डाले
- अपने स्टोर के लुक और अनुभव के अनुरूप payment gateway सेटिंग बदलें।
- plugin के setting और Change को सेव करें save button पर Click करें .
अब आपने अपने स्टोर पर Cashfree WooCommerce Plugin सेट कर लिया है। आपके ग्राहक Cashfree के साथ आसानी से Payment कर सकते हैं, जिससे उन्हें एक सहज और सुरक्षित चेकआउट मिल सकता है।
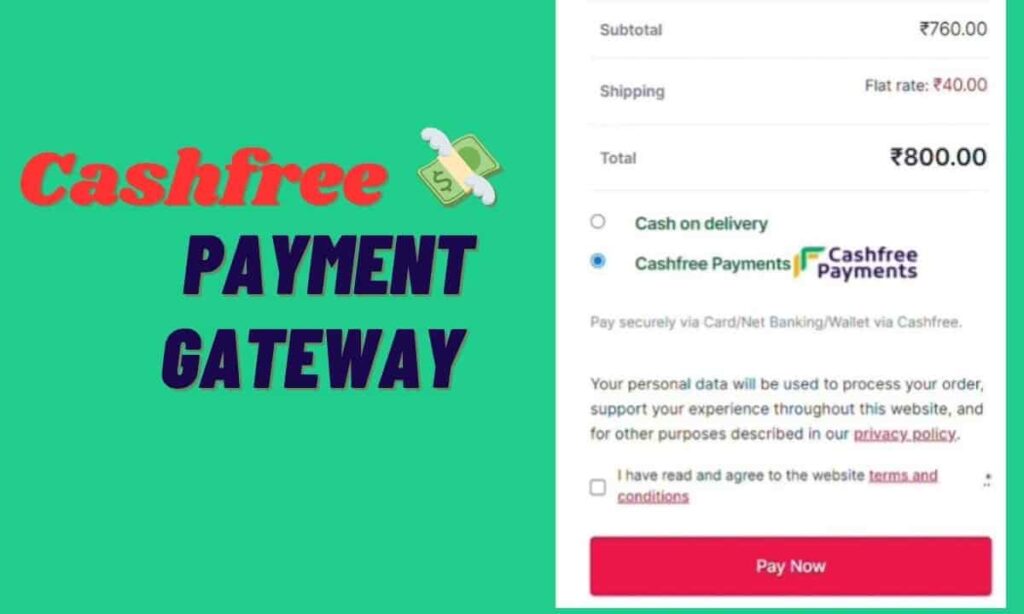
Enabling Cashfree Payment Gateway guide in Hindi
सबसे पहले, सुनिश्चित करें कि Cashfree WooCommerce Plugin Install और सेट अप है। फिर, आपके ऑनलाइन स्टोर में Cashfree भुगतान चालू करने का समय आ गया है। यह आसान कदम आपके ग्राहकों को चेकआउट के दौरान Cashfree का उपयोग करने देता है। यह online payment को आसान और सुरक्षित बनाता है।
अपने WordPress डैशबोर्ड में WooCommerce सेटिंग पर जाएँ। “भुगतान” टैब देखें। वहाँ, आपको Cashfree Listed दिखाई देगा। Cashfree सेटिंग खोलने के लिए “Manage” पर क्लिक करें।Cashfree सेटिंग में, सुनिश्चित करें कि “Enabled/Disabled करें” विकल्प चालू है।
इससे आपके ग्राहक Cashfree को Payment Options के रूप में देख पाएँगे। आप गेटवे का Topic और Description भी बदल सकते हैं। यह आपके ग्राहकों के लिए इसे आसान और मददगार बनाता है।
FAQs
What is Cashfree Payment Gateway in Hindi ?
Cashfree भारत में एक Top Digital Payments समाधान है। इस पर हजारों व्यवसायों का भरोसा है। यह ग्राहकों के लिए लेन-देन को आसान और सुरक्षित बनाता है। यह आपके WooCommerce स्टोर के लिए इसे एक बढ़िया विकल्प बनाता है।
What are the benefits of using Cashfree in WooCommerce in Hindi ?
अपने WooCommerce स्टोर के साथ Cashfree का उपयोग करने के कई फ़ायदे हैं। यह बिक्री को बढ़ाता है, ग्राहक अनुभव को बेहतर बनाता है और लेन-देन को सुरक्षित रखता है। यह आपको अपने भारतीय ग्राहकों की भुगतान आवश्यकताओं को पूरा करने में मदद करता है। यह आपके व्यवसाय को बढ़ाने में मदद कर सकता है।
What are the prerequisites for integrating Cashfree with WooCommerce in Hindi ?
अपने WooCommerce स्टोर में Cashfree जोड़ने से पहले, आपको Cashfree अकाउंट और API कुंजियों की आवश्यकता होगी। सुनिश्चित करें कि आपका WooCommerce स्टोर एकीकरण के लिए तैयार है। हम आगे इन चरणों में आपकी मदद करेंगे।
How do I install the Cashfree WooCommerce plugin in Hindi ?
Cashfree woocommerce plugin को Install करना आसान है। हम आपको दिखाएंगे कि इसे कैसे download करें, Install करें और अपने WooCommerce Store में चालू करें।
How do I configure the Cashfree plugin settings in Hindi ?
Cashfree WooCommerce Plugin डालने के बाद, Plugin Settings सेट करें। यह आपके Cashfree Account को आपके WooCommerce Store से जोड़ता है। हम आपको एक सहज सेटअप के लिए मार्गदर्शन करेंगे.
How do I enable the Cashfree Payment Gateway in WooCommerce in Hindi ?
Cashfree Plugin सेट अप करके, आप अपने WooCommerce स्टोर में कैशफ्री पेमेंट गेटवे चालू कर सकते हैं। हम आपको दिखाएंगे कि चेकआउट के समय इसे अपने ग्राहकों के लिए कैसे उपलब्ध कराया जाए।